1
/
/
6
防滑浴缸垫、防滑淋浴垫、快干浴缸垫、脚部擦洗垫、防滑浴缸垫、地板、浴室、家居
防滑浴缸垫、防滑淋浴垫、快干浴缸垫、脚部擦洗垫、防滑浴缸垫、地板、浴室、家居
常规价格
$29.99 USD
常规价格
$117.99 USD
促销价
$29.99 USD
单价
/
单价
结账时计算的运费。
无法加载取货服务可用情况
-
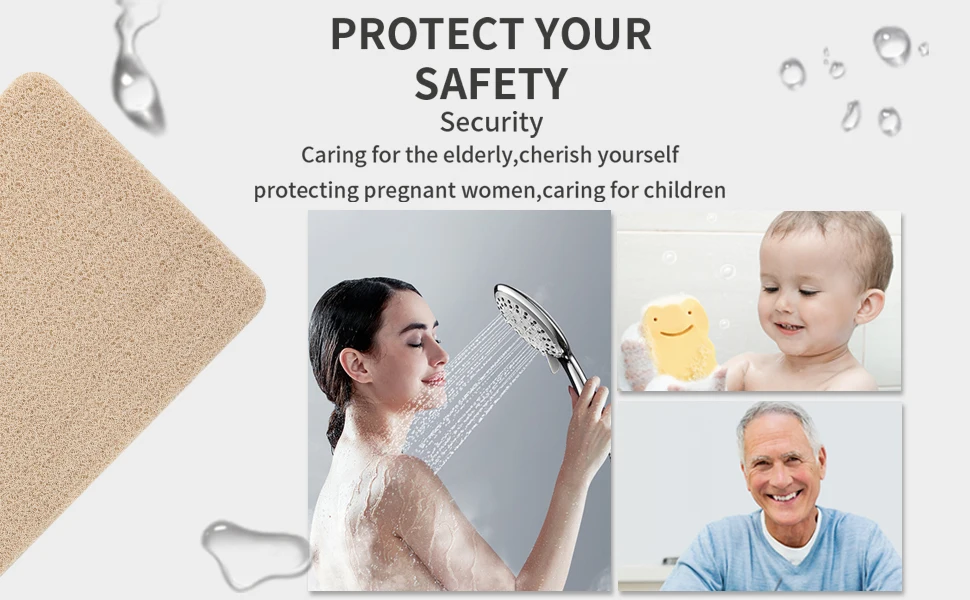
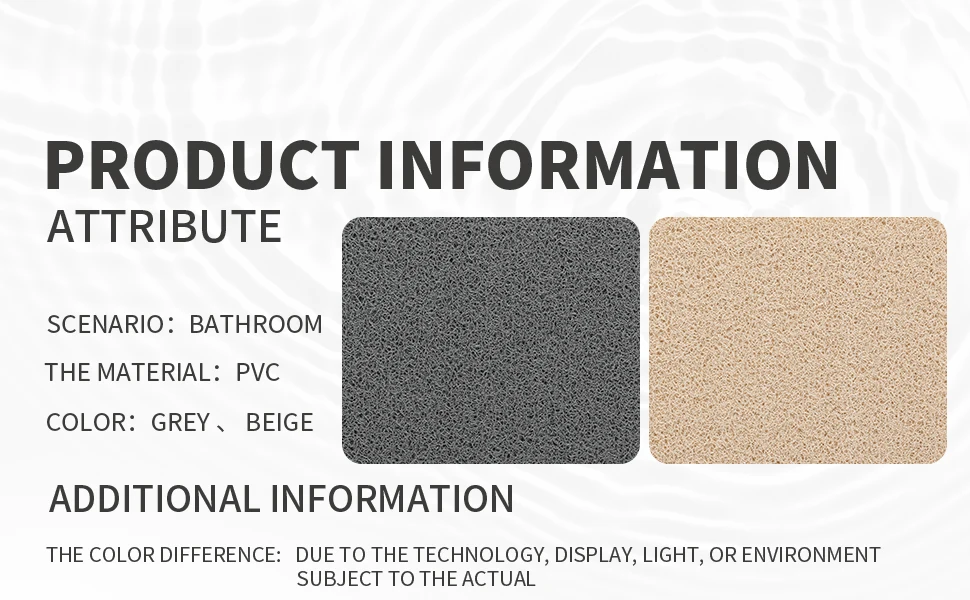
防滑耐用:防滑浴缸垫采用优质不含 BPA 的 PVC 材料制成,底部有格子背衬,安全耐用。非常适合在浴室、游泳池、餐厅、医院、养老院、学校、托儿所等场所使用。它可以安全地降低滑倒风险,确保老人、儿童和宠物的安全。
足部按摩:我们的浴室垫厚度为 0.4 英寸,可为您的双脚提供舒适柔软的支撑。同时,垫子表面的丝瓜络状纹理还可以轻轻按摩和刮除脚后跟和脚部其他部位的死皮。
易于清洁:我们的产品非常容易清洁,只需喷洒并轻轻冲洗,顶部的泡沫即可轻松冲洗掉。它也可以机洗,易于清洁。垫子干得快,不会发霉,也不会在地板上产生异味和痕迹。
-
快速排水和完美尺寸:浴室垫具有数百个小排水孔,可让水循环。水快速流过浴室垫而不会被卡住。这款垫子尺寸为 24*16 英寸,适合大多数浴缸。您还可以将垫子剪成您需要的任何尺寸和形状,使这款垫子完美适合您家中的任何角落。
笔记:
由于手工测量,尺寸可能有1-3厘米的误差。感谢您的理解。
由于显示器不同,颜色可能会有差异。







.aplus-v2 .apm-品牌故事轮播容器 {
位置:相对;
}
.aplus-v2 .apm-品牌故事旋转木马英雄容器,
.aplus-v2 .apm-品牌故事-旋转木马-英雄容器 > div {
位置:绝对;
宽度:100%;
/*
确保旋转木马只占用其所需的空间。
需要再次设置绝对定位元素的尺寸,以便它们能够占用空间。
*/
.aplus-v2 .apm-品牌故事轮播容器,
.aplus-v2 .apm-品牌故事-旋转木马-英雄容器 {
高度:625px;
宽度:100%;
最大宽度:1464px;
左边距:自动;
右边距:自动;
溢出:隐藏;
}
/*
这会使轮播垂直居中于英雄图像容器的顶部和徽标区域 (125px) 之后。
顶部边距 = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-品牌故事轮播 .a-轮播行内{
上边距:149px;
}
/*
卡片需要设置宽度,否则默认为 50px 左右。
所有卡片的宽度必须相同。轮播将自行调整大小,以便所有卡片都占据最大卡片的宽度。
左边距用于在每张卡片之间留出空间。
*/
.aplus-v2 .apm-品牌故事-轮播 .a-轮播卡 {
宽度:362px;
左边距:30px !重要;
}
/* 对导航按钮进行样式设置,使其更高、与侧面齐平,并具有干净的白色背景 */
.aplus-v2 .apm-品牌故事-轮播 .a-轮播-col.a-轮播-左,
.aplus-v2 .apm-品牌故事-旋转木马 .a-旋转木马-col.a-旋转木马-右 {
填充:0px;
}
.aplus-v2 .apm-品牌故事轮播 .a-轮播-col.a-轮播-left .a-按钮图像,
.aplus-v2 .apm-品牌故事-轮播 .a-轮播-col.a-轮播-右 .a-按钮图像 {
边框:无;
边距:0px;
}
.aplus-v2 .apm-品牌故事旋转木马 .a-旋转木马-col.a-旋转木马-left .a-按钮图像 .a-按钮内部,
.aplus-v2 .apm-品牌故事-旋转木马 .a-旋转木马-col.a-旋转木马-right .a-按钮图像 .a-按钮内部 {
背景:#fff;
填充:20px 6px;
}
.aplus-v2 .apm-品牌故事-轮播 .a-轮播-col.a-轮播-left .a-按钮图像 .a-按钮内部 {
边框半径:0px 4px 4px 0px;
}
.aplus-v2 .apm-品牌故事-旋转木马 .a-旋转木马-col.a-旋转木马-right .a-按钮图像 .a-按钮内部 {
边框半径:4px 0px 0px 4px;
}
位置:相对;
}
.aplus-v2 .apm-品牌故事旋转木马英雄容器,
.aplus-v2 .apm-品牌故事-旋转木马-英雄容器 > div {
位置:绝对;
宽度:100%;
/*
确保旋转木马只占用其所需的空间。
需要再次设置绝对定位元素的尺寸,以便它们能够占用空间。
*/
.aplus-v2 .apm-品牌故事轮播容器,
.aplus-v2 .apm-品牌故事-旋转木马-英雄容器 {
高度:625px;
宽度:100%;
最大宽度:1464px;
左边距:自动;
右边距:自动;
溢出:隐藏;
}
/*
这会使轮播垂直居中于英雄图像容器的顶部和徽标区域 (125px) 之后。
顶部边距 = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-品牌故事轮播 .a-轮播行内{
上边距:149px;
}
/*
卡片需要设置宽度,否则默认为 50px 左右。
所有卡片的宽度必须相同。轮播将自行调整大小,以便所有卡片都占据最大卡片的宽度。
左边距用于在每张卡片之间留出空间。
*/
.aplus-v2 .apm-品牌故事-轮播 .a-轮播卡 {
宽度:362px;
左边距:30px !重要;
}
/* 对导航按钮进行样式设置,使其更高、与侧面齐平,并具有干净的白色背景 */
.aplus-v2 .apm-品牌故事-轮播 .a-轮播-col.a-轮播-左,
.aplus-v2 .apm-品牌故事-旋转木马 .a-旋转木马-col.a-旋转木马-右 {
填充:0px;
}
.aplus-v2 .apm-品牌故事轮播 .a-轮播-col.a-轮播-left .a-按钮图像,
.aplus-v2 .apm-品牌故事-轮播 .a-轮播-col.a-轮播-右 .a-按钮图像 {
边框:无;
边距:0px;
}
.aplus-v2 .apm-品牌故事旋转木马 .a-旋转木马-col.a-旋转木马-left .a-按钮图像 .a-按钮内部,
.aplus-v2 .apm-品牌故事-旋转木马 .a-旋转木马-col.a-旋转木马-right .a-按钮图像 .a-按钮内部 {
背景:#fff;
填充:20px 6px;
}
.aplus-v2 .apm-品牌故事-轮播 .a-轮播-col.a-轮播-left .a-按钮图像 .a-按钮内部 {
边框半径:0px 4px 4px 0px;
}
.aplus-v2 .apm-品牌故事-旋转木马 .a-旋转木马-col.a-旋转木马-right .a-按钮图像 .a-按钮内部 {
边框半径:4px 0px 0px 4px;
}
分享












